'Mobile first IA' is ultra-focused IA - Johann Richard at EuroIA 2010
On Monday I blogged about Belén Barros Pena and Bernard Tyers demonstrating DIY mobile usability testing at EuroIA. The second session I went to on the Saturday morning also had a focus on the mobile platform, as Johann Richard from UNIC spoke about how to "Start Your IA with Mobile".
Johann gave some very clear examples of how the small screen and context of use on phones forces you to focus on the key tasks and activities the user needs to be able to achieve. With mobile use in mind, forms become simpler, navigation tauter, and the complexity of choice is reduced for the user. Adding two extra links to please corporate stakeholders doesn't appear to be a big deal on a website, but clutter on mobile user interfaces is totally unwanted.

Johann Richard showing a registration form optimised for mobile at EuroIA 2010 in Paris.
Of all the talks I saw in Paris, this one has had the most impact on my immediate work, as I've already found myself making maps of objects with properties and activities as a starting point for elements of a project I'm working on, so that I've got the funadamentals right for all devices, before starting to iterate design ideas for the web.

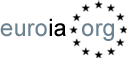
My template for an 'Objects, properties, activities' diagram.
I also found it quite reassuring in a way. As I explained in my own talk at the conference, we have a very strong domain model for our content at Guardian.co.uk.

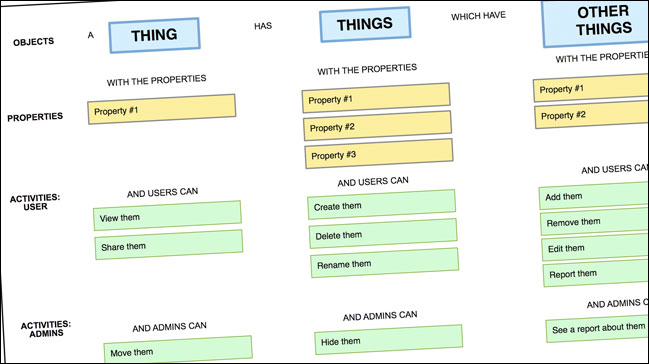
The Guardian.co.uk content domain model.
That means that often I'm considering items at this granular level anyway, and after watching Johann Richard I suddenly felt the leap to 'mobile first' IA wasn't such a stretch.
The approach also reminded me a little of Are Halland's excellent 'Core and paths' presentation at EuroIA 2007 in Barcelona. This was a discussion of how to relate page design to the key "thing", i.e. the way that a Flickr page is optimised around the photo.
I'd very much recommend Johann Richard's presentation, even if you aren't expecting to design for mobile interfaces anytime soon. I think it illustrates some great IA habits to get into, in readiness for a world where services are increasingly becoming mobile.