Guardian SXSW festival guide published using linked open data
Last Wednesday was the second anniversary of me joining the Guardian on a full-time basis, and it turned out to be one of the best days I’ve had since I arrived. As well as seeing tech demos of three products that will shortly be going live which I am very excited about, we also launched our guide to the bands playing at the SXSW festival in Austin next month.
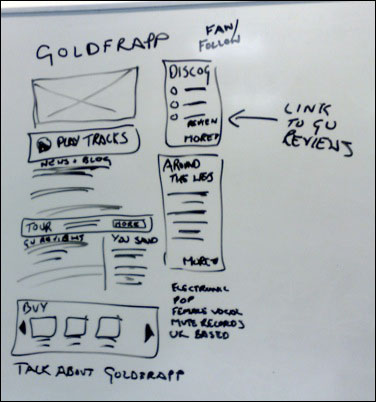
The pages were based on some prototyping work that we did in the summer of 2010. We gave our developers a rough sketch of how an artist tag page might look if it was augmented by information and content from elsewhere, and asked them, using MusicBrainz IDs as their starting point, to see what they could build.

An early whiteboard sketch of how an aggregated Guardian music page might look.
Left to their own creative devices, Lisa Van-Gelder and Ivan Codesido astonished us with a page that mixed our content with data from Last.FM, Gigulate, Amazon, YouTube, MusicBrianz, and Wikipedia (in several languages). In fact you could translate the band’s biography on the fly. It was very impressive.
The idea then languished on the back-burner whilst we prioritised other areas of work, but when the idea of Guardian Hacks SXSW came up, it seemed like the ideal opportunity to revive it. Instead of trying to “boil the ocean” and make pages for every artist with a MusicBrainz ID, Lisa put her focus on making pages for all of the artists appearing at SXSW, making a guide to the festival. The pages include details of where and when the artist is playing in Austin, biography and play data from Last.fm, playable tracks and videos from Soundcloud and YouTube respectively, and, in the case of the more well known artists, our own content.
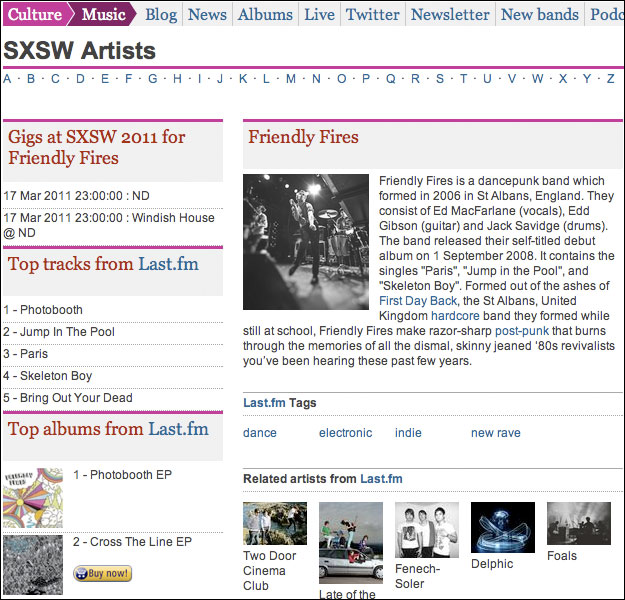
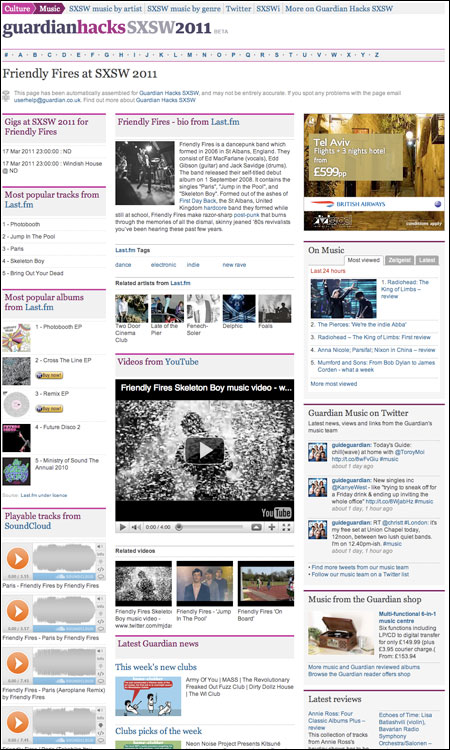
These screen grabs illustrate the way that we are trying to make our design and development process more flexible. Our developers, Lisa, Ivan and Matt Andrews got the pages up and running, looking 75% like a finished product that could be released on the live site.

An early version of the automated SXSW Friendly Fires page.
One of our designers, Ben Wuersching, then took that page and helped them to finesse the design to push it that bit further to get it ready to launch. It meant making design decisions in working code, rather than on paper.

The version of our SXSW Friendly Fires page that went live after passing through a final design stage.
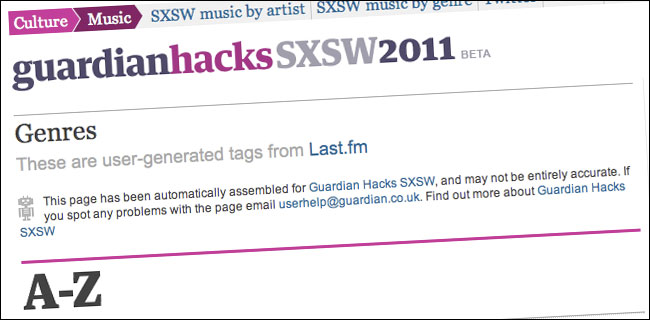
We wanted to make clear that the pages were automated, and a different kind of proposition from our usual artist tag pages. Marianna Santos made a little robot icon, and we placed a disclaimer at the top of every page. It is probably slight overkill, but as our first foray into pages automatically generated based off linked data relationships, it makes sense to be very open about the process with our audience.

A prominent disclaimer makes it clear that the pages are automated by robots, not curated by Guardian staff.
If you visit the pages you'll notice the long string of seemingly random characters in the URL, which represents the MusicBrianz ID of the artist in question. This is the glue that allows us to pull our own content onto these pages as well, as we started adding MusicBrianz IDs to our music content back in October last year. Our API can be queried directly with these unique strings, making sure we return exactly the right content about an artist.
Whilst the building of the SXSW guide has been very developer led, we’ve been giving demonstrations to the editorial teams along the way, making sure that it was also meeting their needs. Obviously these pages only cover a fraction of the artists we write about, and the festival is a time-limited event. Nevertheless, it is the next step along the path of guardian.co.uk consuming and publishing linked open data.