Designing your website to be search engine friendly - part 1
This is page 1 of a 5 page article - 1 2 3 4 5
![]() Download a print version of this article
Download a print version of this article
Introduction
Design on the web has changed a lot since the mid 1990s. Not only has the language used to create pages expanded, but so has the capability of browsers, and the availability of bandwidth. Consequently pages have gradually carried more and more content, and designers, information architects, and HTML developers have faced the challenge of presenting increasingly sophisticated information and marketing messages onto the computer monitors in homes and offices around the world.
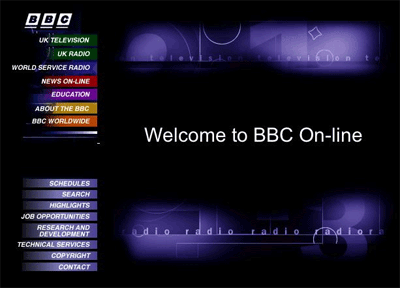
For the BBC this has been evident in the development of the bbc.co.uk homepage. In the early years it was graphically dominated page with limited navigation.

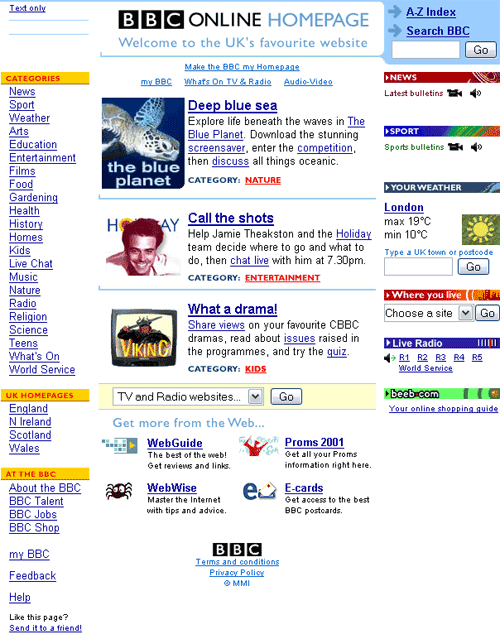
By 1999 the page included dynamic elements like the latest news, sport and weather, and had a left-hand navigation which categorised content into 22 areas.

The areas, in order, on the left-hand navigation were: News, Sport, Weather, Arts, Education, Entertainment, Films, Food, Gardening, Health, History, Homes, Kids, Live Chat, Music, Nature, Radio, Religion, Science, Teens, What's On, World Service
Additionally there were links through to the national homepages of the UK - England, Northern Ireland, Scotland and Wales.
These were followed by a 'corporate' section, which featured links to About The BBC, BBC Talent, BBC Jobs and the BBC Shop.
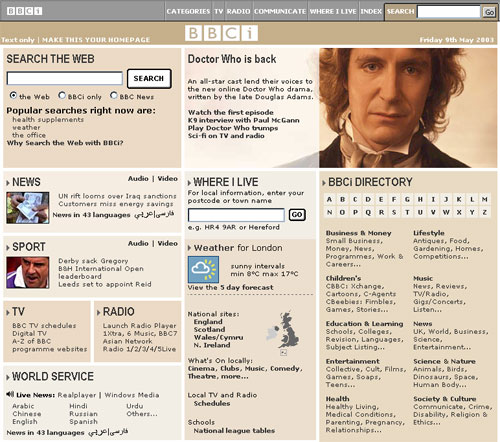
Those were all very high-level categories, but by 2001 the site had more of a magazine feel - the links on offer via the category section had expanded. Even so, there was the realisation that the site offered a great deal of content beyond even this expanded list, and the strategic decision to launch a web search to fulfil the DCMS mandate to acted as a trusted guide to the web made the search box an additional prominent feature.

In recent years the BBC has faced the design and accessibility challenge of incorporating more streaming audio and video content into the site, whilst both keeping bandwidth costs down, and ensuring that the BBC is still providing a universal service, regardless of whether people are broadband enabled or not.
Throughout all of these developments though, there has been one constant. The BBC wanted to make content that could be found, and content that looked good as it could, given the technological constraints of the time, when people arrived at the site
The question that needed to be asked, and which I hope to addres in this article was "Can you make a web site that is both visually appealing and search engine friendly".
The answer is an emphatic yes.
And also no.
Certainly, if your site is built entirely in Flash, you will struggle to maintain a significantly deep search engine presence.
In fact a couple of years ago I was at a search engine conference organised by Danny Sullivan and the Search Engine Watch team. A representative from FAST was there, and they announced that they had developed technology to parse Flash files to extract the content and index it. On the same panel, an engineer from Google suggested that they could easily do the same thing, but that all their testing has shown that indexing the content of Flash movies didn't add anything useful to their index of the web. Clearly, the insinuation was that Flash was all style and no substance.
In this article I intend to outline three techniques through which you should be able to design impressive web sites with both style and substance, that allow your content to naturally rank well without compromising the visual aesthetics of your site.
Continue to find out about the first of these search engine friendly techniques.